Introduction
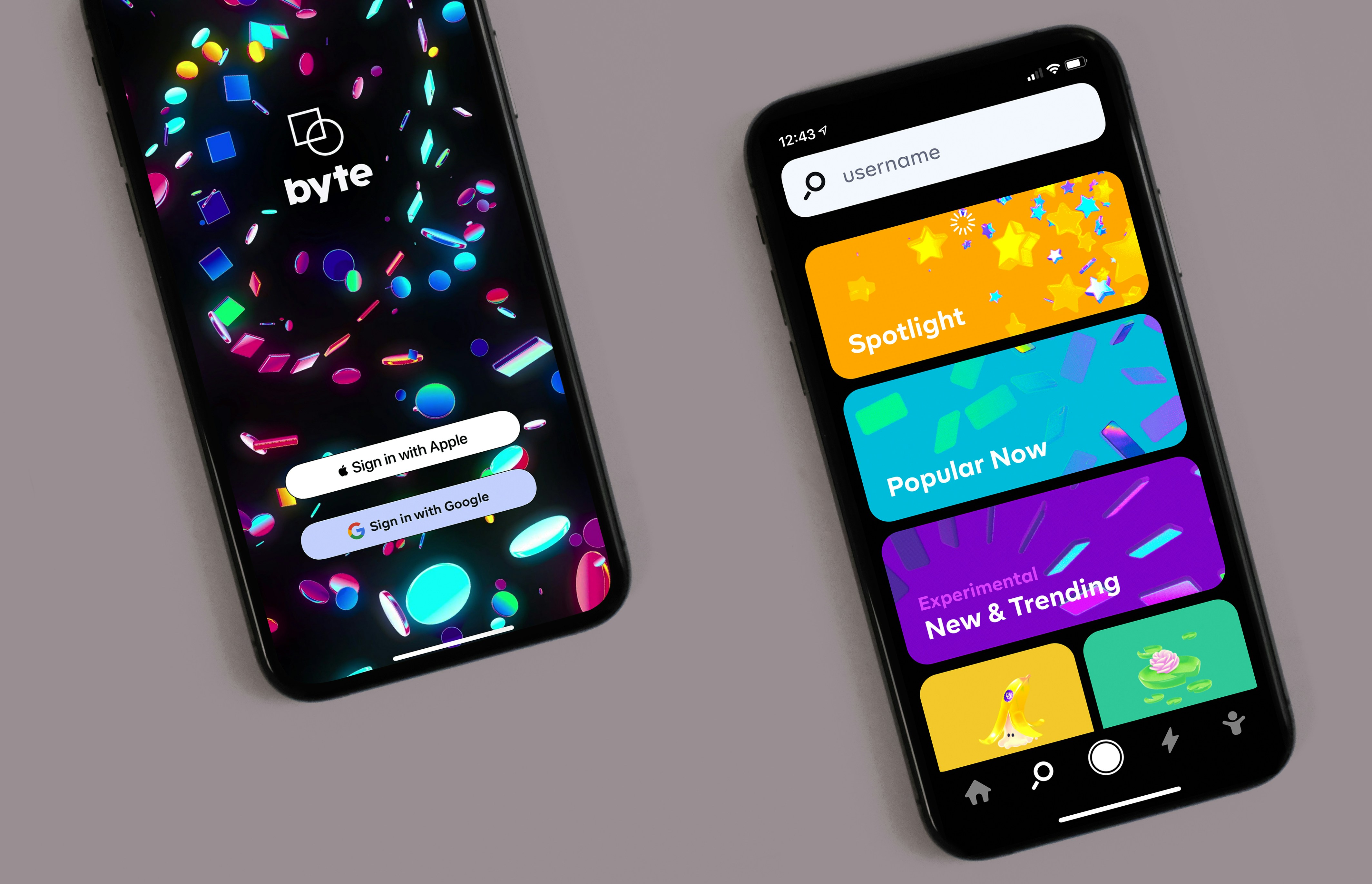
In the cutthroat arena of mobile app development, a unique and user-friendly interface (UI) can make your app stand out from the crowd. But how do you prevent others from copying your innovative UI elements? The answer lies in design patents. Patenting mobile app UI has become an essential strategy for many developers.

What are Design Patents?
Unlike utility patents that protect new and useful processes or machines, design patents safeguard the unique visual ornamental characteristics of an item. In the context of mobile apps, patenting mobile app UI can be achieved through design patents.
Why Use Design Patents for Mobile App UI?
With the explosion of the app economy, there’s been a significant increase in the number of design patents filed for UI elements. This is because design patents provide a means to protect the look and feel of your app, which can often be as crucial as the functionality of the app itself.

How to Obtain a Design Patent for UI Elements?
Securing a design patent for UI elements involves a few steps. First, you need to ensure that the design is new and not obvious. Then, you need to prepare a patent application that includes drawings of your design. Once your application is filed, it will be scrutinized by a patent examiner at the patent office. If your design is deemed patentable, a patent will be granted.
Wrapping Up
To sum it up, using design patents to protect your mobile app UI is a smart move for any app developer. It’s all about safeguarding those unique elements that make your app’s user experience stand out. By getting to grips with design patents, you’re not just protecting your hard work, but also keeping your competitive edge sharp in the bustling app market.